| Beginners Guide |

This page will attempt to show you, in one spot, all the basic information you will need to know. I will refer to HTML generation here, however almost everything said will also apply to other types of generation (such as REXX code). Because this is a beginners section some of my statements will be greatly simplified and therefore may not be strictly correct.
PPWIZARD is a free tool. Its basic aim is to allow a template or style-sheet design approach to web sites. It can aid in ensuring that the look and feel is the same across all your pages and can automate many common and difficult tasks. This manual was written using PPWIZARD.
PPWIZARD is an extremely powerful and capable tool and this appears to make some people believe that it is complex to use, this I believe to be wrong. Just because a feature exists does not mean you have to use it. To use the basic features as described below is not difficult and I would say that ppwizard does it in a simpler and more straight forward manner than any other preprocessor available. Most other preprocessors are flawed by design and are typically also too simplistic. You have nothing to advance to once you have learnt the fundamentals and by the time you realise you are being limited by the preprocessor's basic capabilities you are committed to using it.
One of PPWIZARD's main aims is to ensure that you only need to do (specify) something once, no matter how many places require it. Because of this, testing becomes easier, bugs are found faster, and your site becomes more reliable. As a further aid you can use my free URL checker to check that external links all exist (detect 404's before your users do)!
PPWIZARD does not "clash" with normal html syntax, for this reason you should be able to take any existing html pages and slowly modify them to use more and more ppwizard features.
If you have any problems getting started with PPWIZARD or understanding things, then please email me at (dbareis@SpamBeGone.gmail.com). I do not mind questions of any sort as long as some effort at reading and understanding the documentation, etc. has been made! It is also best to supply any sample code that you have been trying, so I can see where you are going wrong.
So...let's begin... There are really only two easy commands that you will need to start with. They are:
| The "#include" Command |
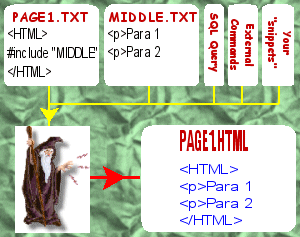
This command allows you to include one file at any point within another file. The included file can contain commonly used text, consisting of one or more HTML paragraphs, an HTML header or footer, or macros which create text output.
Since the included text exists in only one place, all that is required to make a change is to edit one file and then regenerate the HTML (see below).
| The "#define" Command |
This command allows you to define common components such as e-mail and web addresses in one place. Here are some examples:
#define MyEmailAddress dbareis@labyrinth.net.au #define ImgUpdated <IMG SRC="graphics/updated1.gif" HSPACE=10 ALIGN=middle BORDER=0 WIDTH=52 HEIGHT=12 ALT="updated"> #define ImgNew <IMG SRC="graphics/new.gif" HSPACE=10 ALIGN=middle BORDER=0 WIDTH=35 HEIGHT=20 ALT="new"> #define HttpMainJavasoftPage java.sun.com #define HttpJavaFoundationClassesPage <$HttpMainJavasoftPage>/products/jfc/
In the above commands you will notice how we give "names" to common components, for example I called my e-mail address "MyEmailAddress" and gave it the value "dbareis@labyrinth.net.au".
You will normally put all of the commands like those above into a single file; let's get creative and call it "common.ih" (you could call it absolutely anything). Now, in any HTML page that requires one of the above definitions, you would place a statement similar to the following, near the top:
#include "common.ih"
| Using Common "#define" Components |
To refer to a previously defined value you preceed the "name" you gave it with "<$" and end it with ">". For example, the following text refers to the e-mail address we defined above:
<P>If you have any questions or suggestions for improvements please feel free to <A HREF="mailto:<$MyEmailAddress>">e-mail me</A>.
You might have previously noticed that I snuck in a #define that also referred to a previously defined value; it was this command:
#define HttpJavaFoundationClassesPage <$HttpMainJavasoftPage>/products/jfc/
| Quotes in PPWIZARD |
PPWIZARD's quotes are similar to HTML's in that both single and double quotes can be used; where they differ is that virtually any convenient character can be used. The following are all valid quoted values:
| Generating Your HTML |
The main concept to understand is that what you edit is called source code and what you create from this source (with PPWIZARD) is HTML or output code. You would never edit the generated HTML; you go back to the source, make whatever changes you require, and then regenerate new HTML.
I recommend that your source files use the extension ".it", except for any source files that are common and are only included by other source files (for those, use the extension ".ih"; these types of files are frequently called header files).
| Generation via Windows Explorer or OS/2 WPS |
Any operating system that supports icons can be configured to run ppwizard so that you need never use a command line. The Windows and OS/2 install packages both perform setup for this purpose.
In Windows and OS/2 this allows you to right click on an ".IT" file and select "Generate HTML" off the context menus (OS/2 users will find the option under the "Open" menu). There are other menu options such as for editing the file.
PPWIZARD has also set up the GUI environment for project files so right clicking on these files brings up edit and build options.
| Generation via a Command Line |
If you follow the naming conventions mentioned above then you can simply recreate all your HTML with the following command:
ppwizard *.it
The above command should work on OS/2 and should also work on Windows NT and Windows 2000, other operating systems require the free "Regina" interpreter (see http://dennisbareis.com/regina.htm) and can't be configured to run it automatically. Regina is very easy to install and the executable will be called either "regina.exe" or "rexx.exe" (no extension under unix). Thus if the the above command does not work try:
regina ppwizard.rex *.itOR:
rexx ppwizard.rex *.it
If none of the above work then you should check out the "Hand Installation" section for clues.
Getting slightly more advanced, you may get sick of rebuilding all your HTML when only a page or two needs to be processed; this command will only regenerate those that require it:
regina ppwizard.rex *.it /DependsOn:*.*.dep
Getting even more advanced, I like to keep source files in one directory and generated files elsewhere. The default HTML extension is ".htm"; this example also shows how this can be changed:
regina ppwizard.rex *.it /DependsOn:out\depend\*.*.dep /Output:out\*.html
| Tab Characters In Source |
By default PPWIZARD generates warnings when it encounters tab characters as it really can't correctly process these without your help. By default it also converts each tab to a space.
If you do not wish the warnings (which will also by default prevent dependancy checking from working) then the easiest solution is probably to configure your editor so that it generates spaces when the tab key is used.
If that is not an acceptable solution to you then you should use the /option switch or the #option command to configure the Tabs setting, for example:
regina ppwizard.rex *.it /option:Tabs=ToSpaces
| Capturing PPWIZARD's Output |
You should investigate the /ConsoleFile and /ErrorFile switches as these can capture almost all output.
Not all debugging output can be captured however so at times you will need to redirect output from the command line. Please be aware that due to Windows NT/2000 bugs even if PPWIZARD is configured such that you don't normally need to specify the rexx interpreter on every PPWIZARD command line you will need to when redirecting, an example under windows follows (note that almost all operating systems use a very similar syntax):
regina ppwizard.rex *.it /debug > c:\tmp\output.txt 2>&1
| Organising Source & Destination Trees |
You might already have a directory tree which is an image of your web site (contains images and html etc). This is useful for local testing and simplifies things when updating your web server.
You might wish to make a copy of this tree and call it "source" and call the original "destination" (this directory is never modified by you). You did this to "keep things together" rather than separate the images and other files from the source html (which you will pass through PPWIZARD).
Now you can use ppwizard to "make" the images (copy them when changed) as well as generating pure html from html with ppwizard commands imbedded. Note that I recommend using ".it" for "source" html but if this causes problems then there is no need (ppwizard does not care what extensions you use - as long as you don't forget which is which!).
Note that if you wish to use graphical HTML editors you should have a look at the "/HideCmd" switch.
The use of separate tree, the "/COPY" switch and "/HideCmd" would be a good approach if you wish non-technical people to maintain the source (or maybe while you get used to PPWIZARD and test it out).
If you currently use an FTP program to update the image then I suggest that you use the site syncronisation tool called "SITECOPY" (freeware, available for Windows, OS/2 and UNIX). This tool does all the work for you, uploading new or changed files or directories and deleting obsolete files or directories. If you use WINDOWS I have a free self installing download that makes it extremely easy to setup (unlike the official download...).
| What Next? |
You will want to read up more about macros and macro parameters. These (if you are careful) will allow you to create CSS like "styles" such that you can leave the source alone and change the macros to obtain different effects as required.
You will also want to read up about the following commands and switches: